Website com o Gimp
Hoje em dia os programas de edição de imagens podem ser usados para tarefas mais complexas, como a criação de websites inteiros. Porém pouca gente sabe como executar este tipo de coisa. Esse artigo visa ensinar ou ao menos ajudar nesta tarefa.
[ Hits: 94.255 ]
Por: Guilherme RazGriz em 10/10/2005 | Blog: http://razgrizbox.tumblr.com
Eu já tenho logomarca?
Esta é uma pergunta simples, o seu site já tem "identidade"? Isto nada mais é do que a imagem que levará o nome do seu site e a partir dela é que desenvolveremos a programação visual do website. A sua criatividade será a peça chave neste projeto, portanto não tente fazer com que o seu projeto fique "idêntico" ao do artigo, o seu projeto deve ficar no mínimo parecido com o que você imaginou.
Aqui um exemplo de como criar uma logomarca:
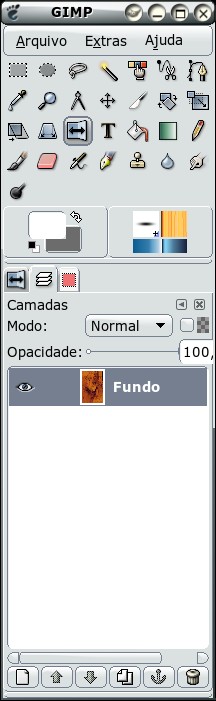
Primeiro, crie uma imagem em branco de tamanho grande, 2000 por 2000 pixels já está bom. O tamanho deve ser grande para o caso de você precisar usá-la em aplicações gráficas diversas, como plotters, banners e afins. Agora que criamos a imagem em branco, vamos colocar alguns conceitos importantes:
- a logomarca deve ser acima de qualquer coisa legível e de fácil compreensão;
- também não podemos esquecer de passar a mensagem desejada de forma criativa e objetiva.
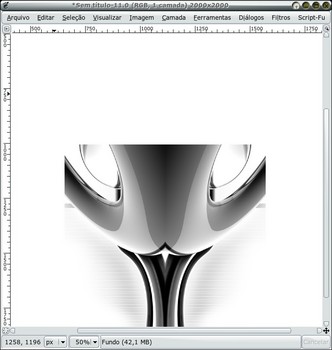
Na imagem abaixo é possível ver as linhas adotadas no projeto.
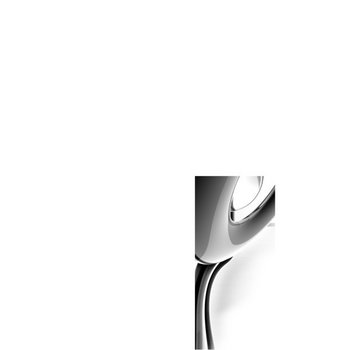
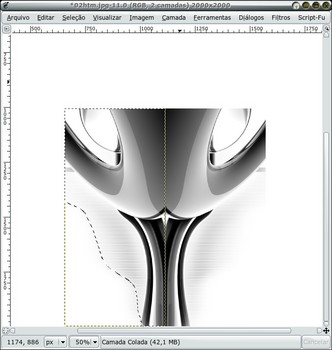
Reparem que é uma imagem com o efeito "espelho" já aplicado. Se obtém este efeito refazendo o procedimento executado com a primeira metade, como pode ser visto na figura abaixo, mas com pequenas alterações. Depois de colar a nova figura, idêntica a primeira, se deve aplicar a ferramenta que inverte os lados da figura e por fim colocá-la no lugar correto de forma que o efeito fique satisfatório.
Agora que já aprendemos mais um efeito interessante, podemos prosseguir com a criação da logomarca.
Abaixo podemos ver o resultado da linha que adotei, no caso utilizei as letras do meu apelido em pares. Salve a sua logo no formato padrão do Gimp e em PSD, assim fica mais fácil trabalhar com ela depois. Lembre-se que a imagem foi reduzida, portanto pode ocorrer "serrilhado" em algumas imagens.
Agora que já temos a nossa logo, repare que neste caso específico ela foi projetada para já servir como header do website, esta prática é pouco comum, mas nada impede que esta técnica seja usada em outras situações.
2. Conteúdo
3. Eu já tenho logomarca?
4. Criando os botões do seu layout
5. Resolução do Website
6. Montando o projeto
7. Acabamos tudo?
Blender - Criando personagem 3D em menos de 10 minutos
Blender para todos! - Parte II
Como simular fluidos 3D com o Blender
Blender para todos! - Parte IV
Convertendo de AVI para AMV nativamente
Transformando seu Ubuntu Hardy em OSX Leopard
Cinelerra no Ubuntu - Instalando e configurando para melhor desempenho
GIMP - Preto e branco com destaque nos tons médios
Muito show este artigo. Gostei e foi muito útil. Eu estava mesmo precisando de algum material sobre o gimp. Deu pra ter uma idéia.
Seus artigos sobre o GIMP estão sendo muito utéis.
Nunca aprendi a usar Photoshop, me apaixonei por linux e só uso windows hoje para jogar mesmo, por preguiça de emular os games no linux :).
Sou programador e tenho uma deficiência por não saber mecher com ferramentas de edição de imagens, layout de sites no linux, seus artigos estão cobrindo um grande buraco no meu curriculo e creio que também no de muita gente :).
Parabéns de novo razgriz!
Ótimo artigo!
Vou me especializar nessa parte de criação de layout no Gimp.
Chega de Emular o Fireworks =)
[]'s
jrOliv
cara prabens ficou show mesmo esse artigo...
Como sempre, seus artigos sobre o GIMP nos ajudam e muito a trabalhar com esse incrível editor de imagens!
Parabéns pelo belo trabalho!
pó cara eh mó facil fazer o site com o gimp
mais tem um pequeno problema como mando os links das imagens para um iframe eh muito foda fazer isso se vc souber me manda uma mensagem falow ai valeu
olha, até onde eu saiba ainda não da pra por, só da pra recortar ele inteiro pra depois montar em editor html.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Conselho distribuiçao brasileira (0)
Não consigo instalar distro antiga no virtualbox nem direto no hd (31)
Top 10 do mês
-

Xerxes
1° lugar - 148.338 pts -

Fábio Berbert de Paula
2° lugar - 65.109 pts -

Buckminster
3° lugar - 22.343 pts -

Alberto Federman Neto.
4° lugar - 20.319 pts -

Mauricio Ferrari
5° lugar - 19.843 pts -

edps
6° lugar - 18.028 pts -

Daniel Lara Souza
7° lugar - 17.470 pts -

Andre (pinduvoz)
8° lugar - 16.000 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.706 pts -

Jesuilton Montalvão
10° lugar - 14.790 pts