DesignCap - Ferramenta de design gráfico para leigos
Neste artigo faço uma avaliação do DesignCap, um excelente webapp para criação de gráficos nos mais variados formatos, para variados tipos de aplicações, tais como redes sociais, relatórios de negócios etc.
[ Hits: 2.992 ]
Por: Fábio Berbert de Paula em 22/06/2020 | Blog: https://fabio.automatizando.dev
Introdução
Já existem várias ferramentas similares ao DesignCap, inclusive com versões mobile, mas a que mais me chamou a atenção até o momento foi justamente essa. Uma quantidade enorme de recursos, uma biblioteca de templates vasta e interface bem intuitiva. O único ponto negativo é que o app ainda não é compatível com dispositivos móveis, é necessário usar um PC/desktop para sua utilização.
Para demonstrar a ferramenta irei criar um banner de divulgação de um evento imaginário no canal Cotidiano Hackeado...
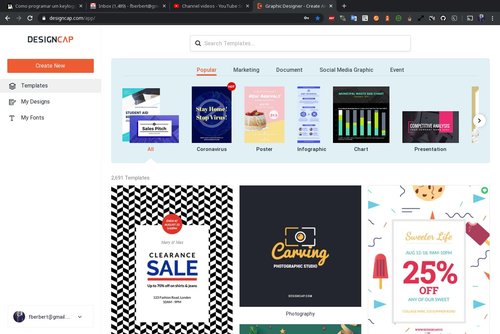
Acessem o site da ferramenta e criem uma conta gratuitamente:
A conta free possui algumas limitações, como por exemplo não poder acessar todos os templates e objetos disponíveis na interface, assim como limitação de salvar até 5 designs, upload de até 5 imagens e a possibilidade de download dos trabalhos apenas em formato JPG. Mas sinceramente, para o nosso cotidiano, a conta free é mais que suficiente. Se você se identificar com a ferramenta e adotá-la pra valer em seus trabalhos, a assinatura premium sai por 5 dólares/mês, algo que caberá no orçamento da maioria de vocês.
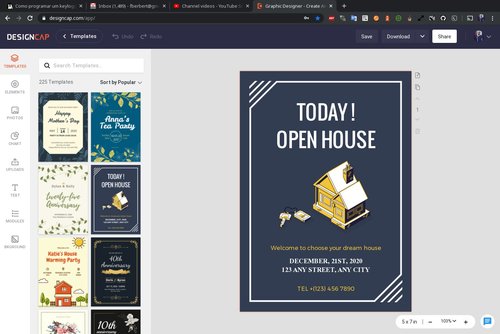
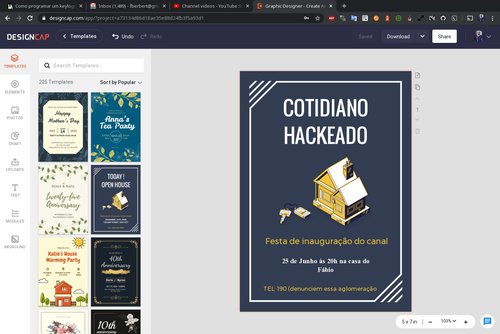
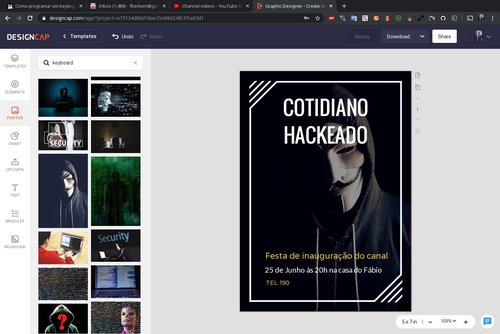
Ao efetuar login no app, essa é a cara da tela principal: Selecionei um template qualquer e cliquei em "Customize": O único trabalho que tive foi dar um duplo clique sobre cada texto e mudar a gosto, sendo possível mudar o tipo de fonte, cor, alinhamento, opacidade e por aí vai. No próximo passo selecionei uma foto de "hacker" no item "Photos" do canto esquerdo da tela, redimensionei-a para o tamanho da imagem, enviei o layer para o fundo, ajustei o brilho e contraste a gosto.
Também deletei o clipart da chave e da casa, vejam o resultado: Para salvar o flyer basta clicar em "Download", na barra superior do app. Abaixo o resultado da imagem recebida, em formado JPG:

Até a próxima!
Tecnologia a seu favor: 3 motivos para ter um sistema financeiro e ganhar tempo no trabalho
Criando um contador de downloads com PHP e MySQL
tzwatch - Navegando pelo horário mundial no Debian
Desenhar com o mouse na tela do desktop
CSS - Manual de Estilo (parte 3)
Criando JPG animado com o JpegAnim
BlueGriffon, o dreamweaver do Linux
CSS pela W3schools (Parte 1) - Uma introdução
Outras opções igualmente boas:
crello.com
canva.com
Vou dar uma conferida. O canva versão mobile eu já conheço, vou verificar a interface web.
[1] Comentário enviado por pherde em 23/06/2020 - 10:46h
Outras opções igualmente boas:
crello.com
canva.com
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Não consigo instalar distro antiga no virtualbox nem direto no hd (31)
archlinux resolução abaixou após atualização (12)
Top 10 do mês
-

Xerxes
1° lugar - 146.097 pts -

Fábio Berbert de Paula
2° lugar - 63.835 pts -

Buckminster
3° lugar - 21.990 pts -

Alberto Federman Neto.
4° lugar - 19.828 pts -

Mauricio Ferrari
5° lugar - 19.434 pts -

edps
6° lugar - 17.615 pts -

Daniel Lara Souza
7° lugar - 17.134 pts -

Andre (pinduvoz)
8° lugar - 15.655 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.381 pts -

Jesuilton Montalvão
10° lugar - 14.730 pts