Google Maps API - Criando e interagindo com seus próprios mapas
Dando continuidade aos artigos voltados a Web 2.0, apresento a API Google Maps. Uma ótima ferramenta para a criação de mapas, com possibilidades infinitas de interação.
[ Hits: 39.003 ]
Por: Vinicus S Moraes em 23/09/2008 | Blog: http://vsmoraes.wordpress.com
Conseguindo sua chave e o primeiro contato
Conseguindo sua chave da Google Maps API
Para poder utilizar a API do Google em suas aplicações é necessário uma chave de segurança. Esta chave garante algumas informações ao Google e é única para cada host usado.Para conseguir sua chave basta ter um cadastro no Google, pode ser o mesmo usado em outros serviços como Orkut, Gmail etc. Acesse a url http://code.google.com/apis/maps/signup.html, aceite os termos e condições de uso e informe o host que será usado.
Para uso local (máquina pessoal) informe: http://localhost/. Em seguida será pedido seu login (e-mail) e senha, ao acessar sua conta a chave será mostrada. Anote sua chave pois ela será usada na hora de chamar a API no código HTML.
NOTA: Como não há como baixar a API para fazer o uso local, todas as aplicações criadas fazendo sua utilização só funcionarão quando houver conexão com a Internet.
Primeiro contato com a API
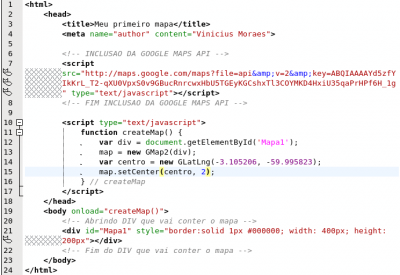
Note que o primeiro exemplo é bem simples, mas ele demonstra como carregar e inicializar a API. Neste mapa (Mapa1) atente para algumas linhas especiais:- Linha 7: É aqui onde a API é carregada. Note que o último parâmetro é "key=", aqui você irá colocar a chave conseguida no item acima.
- Linha 12: Para quem já está familiarizado com JavaScript, sabe que este comando seleciona o objeto declarado com o ID "Mapa1" sendo, neste caso, um DIV.
- Linha 13: Com o container selecionado (Linha 12), vamos criar um novo objeto chamado "Gmap2", que é nosso mapa, e vamos direcioná-lo para o container.
- Linha 14: Mostra o uso simples da classe GLatLng. Esta classe faz a seleção dos pontos, note que foi passado duas coordenadas (latitude, longitude), esta é uma das classes mais usadas então memorize seu funcionamento.
- Linha 15: A função "setCenter", como seu título mesmo diz, seleciona o centro do mapa de acordo com as coordenadas que foi passado, sendo estas coordenadas no formato GlatLng (Linha 14). O segundo parâmetro é o zoom, número inteiro de 0 a 14.
Com este simples exemplo, um mapa é mostrado dentro do container (DIV) declarado e está pronto para maiores interações.
2. Conseguindo sua chave e o primeiro contato
3. Markers e InfoWindows
4. Capturando eventos e conclusão
Atheros Wireless + Slackware 12.0
Requisições assíncronas em PHP usando AJAX - Parte I
VirtualBox + Apache + PHP + SQL Server
jQuery - Criando um simples jogo da velha
Expressões Regulares - Entenda o que são Lookahead e Lookbehind
Banda Larga é um direito de todos!
Diferenças de sites Web Standards
Muito legal. Apesar de não lidar muito com isso, sempre tive curiosidade de ver funcionando.
---
Renato de Castro Henriques
CobiT Foundation 4.1 Certified ID: 90391725
http://www.renato.henriques.nom.br
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Script de montagem de chroot automatica
Atualizar Linux Mint 22.2 para 22.3 beta
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Tópicos
Instalar Dual Boot, Linux+Windows. (5)
Conky, alerta de temperatura alta (16)
De volta para o futuro - ou melhor, para o presente (parte 2) (3)
Top 10 do mês
-

Xerxes
1° lugar - 147.624 pts -

Fábio Berbert de Paula
2° lugar - 66.452 pts -

Buckminster
3° lugar - 22.425 pts -

Mauricio Ferrari
4° lugar - 20.728 pts -

Alberto Federman Neto.
5° lugar - 19.884 pts -

edps
6° lugar - 18.674 pts -

Daniel Lara Souza
7° lugar - 17.821 pts -

Andre (pinduvoz)
8° lugar - 16.324 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.626 pts -

Jesuilton Montalvão
10° lugar - 14.992 pts