Como camuflar seu WhatsApp Web usando Snippets JavaScript
Está no trabalho com seu WhatsApp Web aberto e cansou das pessoas bisbilhotando para ver com quem você está conversando? Neste artigo veremos como camuflar o aplicativo usando snippets em JavaScript com o auxílio do Google Chrome DevTools.
[ Hits: 15.766 ]
Por: Fábio Berbert de Paula em 07/01/2019 | Blog: https://fabio.automatizando.dev
Introdução
Ao abrir o WhatsApp Web você será levado para uma interface parecida com essa: Como é possível ver no print acima (ou não, porque borrei a imagem kkk), qualquer bisbilhoteiro consegue ver o nome das pessoas com as quais você andou conversando e uma parte da última mensagem de cada conversa.
Então vamos começar a brincadeira! Vou partir do princípio de que você conhece o básico de programação e/ou javascript. Mesmo que não conheça, acredito que a explicação do artigo já será o suficiente para você se virar.
Com a aba do WhatsApp Web aberta, pressione a seguinte combinação de teclas para abrir o Google Chrome DevTools:
Ctrl + Shift + i
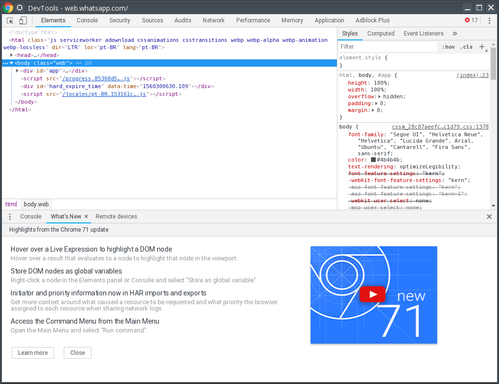
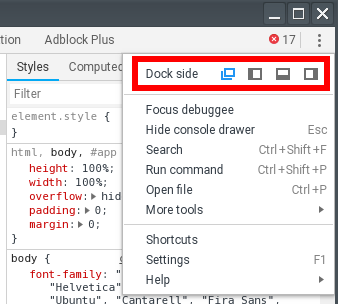
Uma janela parecida com essa se abrirá, dependendo da sua configuração ela poderá estar fixada na parte inferior, esquerda, direita ou em janela separada, que é o meu caso: Você pode escolher onde o DevTools ficará clicando num ícone de 3 pontos em linha vertical na parte superior-direita da janela:

2. Snippet para esconder as imagens de perfil e nomes
3. Snippet para restaurar os chats
Tecnologia a seu favor: 3 motivos para ter um sistema financeiro e ganhar tempo no trabalho
Como minimizar CSS e Javascript via linha de comando
Informativo: novos recursos no fórum
IA chega ao desktop e impulsiona produtividade no mundo Linux
Enviando email em formato HTML em PHP
Por que o Javascript é ruim em matemática?
Web sites dinâmicos com Ajax + JSP + MySQL
Banda Larga é um direito de todos!
Expressões Regulares - Entenda o que são Lookahead e Lookbehind
Excelente post, parabéns pela dedicação e dedicação para encontrar a solução.
Existe um plugin similar desenvolvido que fica similar ao esquema acima.
https://chrome.google.com/webstore/detail/webchats-incognito-mode/lapmmaaniipbdelgagpdaplgfagojkfo/r...
Muito útil! Obrigado por compartilhar!
Patrocínio
Destaques
Artigos
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Instalando COSMIC no Linux Mint
Turbinando o Linux Mint: o poder das Nemo Actions
Inteligência Artificial no desenvolvimento de software: quando começar a usar?
Dicas
O widget do Plasma 6 Área de Notificação
[Resolvido] Algo deu errado ao abrir seu perfil
Tópicos
Quero instalar, configurar, setar tamanho do rsyslog. (1)
Top 10 do mês
-

Xerxes
1° lugar - 114.295 pts -

Fábio Berbert de Paula
2° lugar - 58.641 pts -

Buckminster
3° lugar - 27.491 pts -

Alberto Federman Neto.
4° lugar - 19.354 pts -

Mauricio Ferrari
5° lugar - 18.204 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.673 pts -

edps
7° lugar - 16.914 pts -

Diego Mendes Rodrigues
8° lugar - 16.568 pts -

Daniel Lara Souza
9° lugar - 15.904 pts -

Andre (pinduvoz)
10° lugar - 15.426 pts