Criando Aplicativos Mobile com React Native
Este artigo é um pontapé inicial no desenvolvimento de aplicativos mobile (Android e iOS) com React Native. Vamos abordar a configuração do ambiente de desenvolvimento e o deploy de um "Hello World" em teu celular Android.
[ Hits: 7.637 ]
Por: Fábio Berbert de Paula em 10/04/2020 | Blog: https://fabio.automatizando.dev
Android Studio
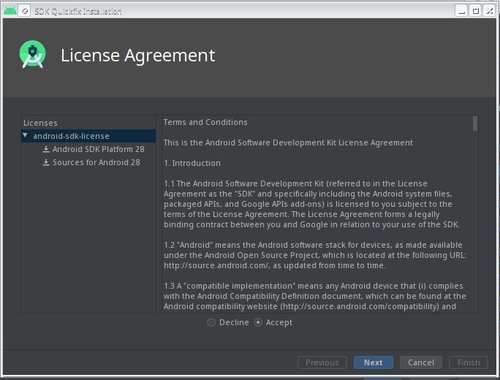
Acesse o link abaixo, clique no botão de download e aceite os termos de uso:
Após baixar o arquivo, vamos abrir um terminal e extrair o pacote:
tar -zxvf android-studio-ide-192.6308749-linux.tar.gz
$ cd android-studio
$ ls
bin
build.txt
Install-Linux-tar.txt
jre
lib
license
LICENSE.txt
NOTICE.txt
plugins
product-info.json
cd ./bin/
Executar o assistente de instalação do Android Studio:
./studio.sh
A interface de instalação é basicamente next, next e finish, mas vamos lá!
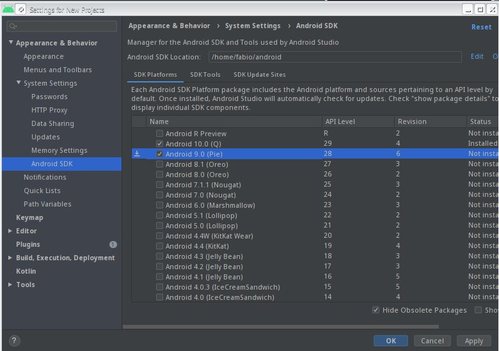
Em tipo de instalação escolha "Custom". Dentro de Custom marque os seguintes items:
- Android SDK
- Android SDK Platform > API 29
- Android Virtual Device
Em "Android SDK Location" selecione a pasta destino da instalação, eu deixei a padrão, que é "android" dentro de meu $HOME:
/home/fabio/android/
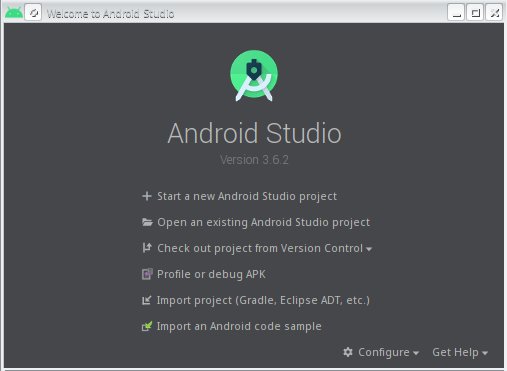
Ao término da instalação o Android Studio se abrirá:

Já podemos fechar o Android Studio. Note que foi criada uma pasta "android" no teu $HOME (lembra do Android SDK Location?):
ls ~/android
build-tools
emulator
licenses
patcher
platforms
platform-tools
skins
sources
system-images
Configurando variáveis de ambiente
Finalmente já temos tudo instalado! Agora resta apenas configurarmos as variáveis de ambiente no sistema operacional.Edite o arquivo .bash_profile em teu $HOME e adicione as seguintes linhas:
vim ~/.bash_profile
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
NOTA: o caminho $HOME/android pode variar de acordo com a localização que você escolheu durante a instalação do Android Studio, atente-se para isso. No meu caso foi /home/fabio/android, que é o mesmo que $HOME/android.
Recarregue as configurações de ambiente:
source ~/.bash_profile
2. Android Studio
3. Criando o primeiro projeto
Viva o Linux 2008 - Site com cara e recursos novos!
Convertendo Texto em Fala com Python e pyttsx3
tzwatch - Navegando pelo horário mundial no Debian
Placa Intel PRO/Wireless 3945ABG no Debian Linux
RSS - O antes e o depois já nas bancas!
ExtJS: Um excelente framework de JavaScript
Formulários HTML: Problemas com campos desabilitados?
Como traduzir Software Livre - Um método fácil
Extensões imperdíveis para quem usa o Git (e o GitHub) no Brackets
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Em qual Arquivo colocar as Configurações
Forçar resolução teimosa no Wayland
Como fazer um pendrive bootável utilizando a ferramenta Rufus
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 116.189 pts -

Fábio Berbert de Paula
2° lugar - 57.644 pts -

Buckminster
3° lugar - 30.141 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 18.133 pts -

Mauricio Ferrari (LinuxProativo)
5° lugar - 18.229 pts -

Alberto Federman Neto.
6° lugar - 18.051 pts -

Diego Mendes Rodrigues
7° lugar - 17.324 pts -

edps
8° lugar - 16.707 pts -

Daniel Lara Souza
9° lugar - 16.487 pts -

Andre (pinduvoz)
10° lugar - 14.507 pts