Editor de HTML5 em tempo real
Publicado por Perfil removido em 15/12/2011
[ Hits: 12.645 ]
Editor de HTML5 em tempo real
Então pensei: Isto é perfeitamente possível de se fazer utilizando apenas o próprio HTML5. Então botei a mão na massa!
O editor está atualmente neste link:
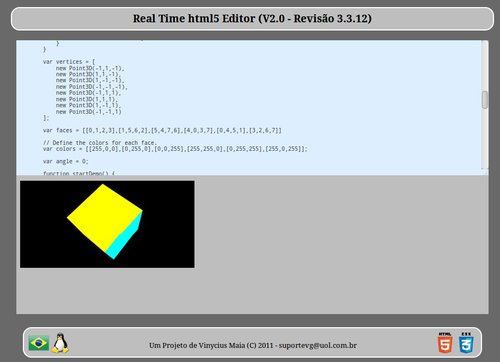
Basta digitar o código na caixa de cima e todo o conteúdo do seu código será representado graficamente na caixa de baixo, em tempo real. Creio que não seja necessário nenhum 'manual' para usá-lo, certo? hehe.
O editor é compatível com todos os elementos do HTML5, Canvas e WebGL.
Há um código de exemplo no site para que possam ver o editor em funcionamento.
Bons estudos.
Trocando o gerenciador de login do Ubuntu (GDM) pelo LXDM
Exibindo nome da música no aMSN no Kurumin
Escondendo texto em uma imagem no Linux
Faça foto descrição e compartilhe com o mundo
Incentivando o uso do Webm, formato aberto de "codec" (conteiner) de vídeo
Variáveis variáveis em JavaScript
HTML - Forçar a abertura de todos os links em uma nova janela
Bom trabalho parabéns. Fiz alguns testes meu pareceu uma ideia muito promissora.
Também gostei da sua mensagem de página não encontrada (rsrsrsrs).
Muito boa dica, eu uso editor HTML. Favoritado.
Agradeço os comentários pessoal. Sobre o Google Chrome, vou verificar.
Compatibilidade com Chrome
Linha 189 na Função atualiza()
var d = frameDinamica.document;
Troca por:
var d = window.frames['frameDinamica'].document;
@maxwellz Obrigado! Mas infelizmente não funcionou =/
Estou fazendo alguns testes aqui, mas sinceramente não sei o que pode ser.
Patrocínio
Destaques
Artigos
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Instalação do K3s Single-Node com Rancher no Ubuntu 24.04
Usei o NotebookLM para Auditar Logs do Linux
Cinnamon seria a aposta acertada frente às outras interfaces gráficas mais populares?
Dicas
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Preparando o Ambiente para Administrar o Samba 4 a partir do Windows com RSAT
WiFi Seguro: EAP-TLS com FreeRADIUS e Active Directory (LDAP)
Tópicos
A diferença entre a fala de um Samuel e a fala de alguém que conhece o... (4)
Top 10 do mês
-

Xerxes
1° lugar - 121.131 pts -

Fábio Berbert de Paula
2° lugar - 57.344 pts -

Buckminster
3° lugar - 25.645 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.684 pts -

Alberto Federman Neto.
5° lugar - 18.041 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.697 pts -

edps
7° lugar - 17.105 pts -

Diego Mendes Rodrigues
8° lugar - 16.730 pts -

Sidnei Serra
9° lugar - 16.700 pts -

Daniel Lara Souza
10° lugar - 16.650 pts