Tasker - Cotação do dólar usando Javascript
No segundo artigo da série, vamos aprender a combinar Javascript com jQuery para fazer com que o Tasker nos fale a cotação do dólar a cada duas horas.
[ Hits: 22.388 ]
Por: Fábio Berbert de Paula em 15/12/2014 | Blog: https://fabio.automatizando.dev
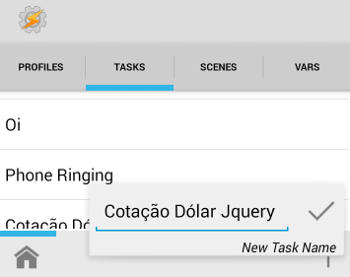
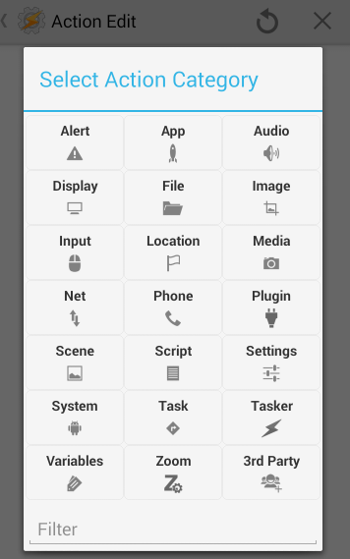
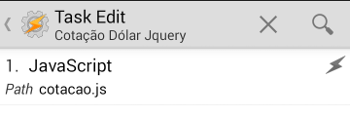
Criando a tarefa no Tasker


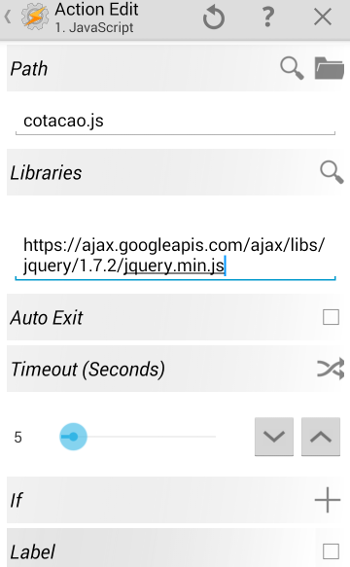
- Em "Path" clique na lupa e selecione o arquivo "cotacao.js" previamente criado na raiz da memória interna (sdcard).
- Em "Libraries" clique na lupa e escolha jQuery.
- Desmarque a opção "Auto Exit".
- Mude o Timeout para 5 segundos.


2. Entendendo o código Javascript
3. Criando a tarefa no Tasker
4. Criando o profile no Tasker
Tecnologia a seu favor: 3 motivos para ter um sistema financeiro e ganhar tempo no trabalho
Firewire resiste, Bcachefs sai: destaques Linux do dia
Placa Intel PRO/Wireless 3945ABG no Debian Linux
Como criar um clicador de sites com NodeJS
A trajetória do Viva o Linux - retrospectiva 2003/2004
Tasker - Como fazer um ANDROID falante
Zello - Transforme seu Android (e GNU/Linux) num Walkie Talkie
Instalando a Custom ROM LineageOS (Android 7.1) no Moto G1 (XT1033)
Fim da era PC: Transformando o seu celular em computador de mesa!
Conheça o Viva o Android, site coirmão do VOL
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Instalando COSMIC no Linux Mint
Turbinando o Linux Mint: o poder das Nemo Actions
Inteligência Artificial no desenvolvimento de software: quando começar a usar?
Dicas
Habilitando clipboard manager no ambiente COSMIC
A compatibilidade do LibreOffice com o Microsoft Office
Colocando hotcorner no COSMIC para exibir "workspaces"
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 116.289 pts -

Fábio Berbert de Paula
2° lugar - 60.762 pts -

Buckminster
3° lugar - 28.024 pts -

Alberto Federman Neto.
4° lugar - 20.381 pts -

Mauricio Ferrari
5° lugar - 18.865 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.194 pts -

edps
7° lugar - 17.615 pts -

Diego Mendes Rodrigues
8° lugar - 16.730 pts -

Daniel Lara Souza
9° lugar - 16.495 pts -

Andre (pinduvoz)
10° lugar - 16.025 pts




