Desenvolvendo um componente de calendário dinâmico em PHP
Estou desenvolvendo uma aplicação em PHP que vai utilizar módulos, já tenho muitas coisas desenvolvidas para o sistema. A medida que eu for terminando meus componentes, pretendo escrever passo a passo como foram desenvolvidos cada um deles. Hoje irei falar sobre o primeiro módulo (calendário).
[ Hits: 32.733 ]
Por: Leonam Souza em 09/11/2007
Inserindo os dados na tabela
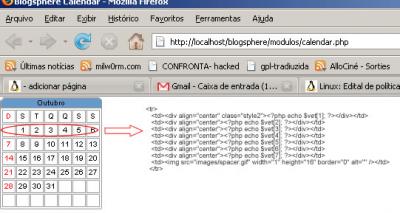
Conferir na imagem:

<td><div align="center" class="style2"><?php echo $vet[1]; ?></div></td>
<td><div align="center"><?php echo $vet[2]; ?></div></td>
<td><div align="center"><?php echo $vet[3]; ?></div></td>
<td><div align="center"><?php echo $vet[4]; ?></div></td>
<td><div align="center"><?php echo $vet[5]; ?></div></td>
<td><div align="center"><?php echo $vet[6]; ?></div></td>
<td><div align="center"><?php echo $vet[7]; ?></div></td>
<td><img src="images/spacer.gif" width="1" height="16" border="0" alt="" /></td>
</tr>
Como podem ver, neste caso cada célula têm como correspondente uma célula do vetor, e para cada linha da nossa tabela existe um grupo de códigos como o trecho acima.
2. Inserindo os dados na tabela
3. Código completo
Instalando a extensão json para o php-5.1 no CentOS/Red Hat
JOOMLA no openSUSE em 10 passos
Requisições assíncronas em PHP usando AJAX - Parte I
Gerando gráficos com PHP e highcharts.com
Muito Bom o artigo.
Como você deu a permissão gostária de usar em um portal Intranet que tenho aqui na empresa.
Teria como você disponibilizar as imagens ?
Se puder me envia por e -mail, se não puder ok, mas de qualquer forma valeu pelo artigo.
Abraço.
Gostei da iniciativa.
Ainda tenho que parar e analisar com calma o código, mas sua idéia é bem interessante.
Recomendo colocar o script com imagens e tudo mais que for necessário na parte de scripts do VOL antes e depois quando for publicar já colocar o endereço do script.
Espero apenas que você tenha feito conforme as regras do W3C, principalmente no que diz respeito a separação dos arquivos de estilos, script, html etc.
Só o que não consegui visualizar ainda (nessa passagem rápida que fiz) foi a criação do script como uma classe para ser usada com os conceitos de orientação a objetos. Se não o fez, seria interessante migrar e já fazer os próximos assim.
Abraço.
Bom, com relação as imagens, quando você acessa a versão para impressão elas irão aparecer, com relação ao w3c se não me engano falta uma correção com relação a forma como o bg foi declarado, mas isso é um ajuste muito simples.
Quando você for utilizar na forma de módulo, você precisa eliminar todo o código que não for relativo a tabela do calendário, por tanto, os heads, body, etc, precisam ser eliminados do html, ficando somente o <table> </table>.
Com relação ao conceito de orientação a objetos você realmente têm razão, porém é algo que pra te ser sincero eu preciso estudar mais pra criar algo do tipo.
Qualquer coisa, ou qualquer sugestão estamos ai!!!!
Falows, abração.
Era tudo o que eu precisava.
Ajudou e muito o meu trabalho!!!
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Gentoo: Sincronização com Git e Automação via Systemd
Instalação do tema Fluent GTK no Zorin OS
PKI na Prática: Criando CA e Certificado Wildcard (Automatizado)
Tópicos
Midia de instalação LM-21.3 não inicializa (13)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 118.857 pts -

Fábio Berbert de Paula
2° lugar - 55.692 pts -

Buckminster
3° lugar - 25.777 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.316 pts -

Sidnei Serra
5° lugar - 17.745 pts -

Alberto Federman Neto.
6° lugar - 17.716 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 17.268 pts -

Daniel Lara Souza
8° lugar - 17.222 pts -

edps
9° lugar - 16.738 pts -

Andre (pinduvoz)
10° lugar - 15.358 pts




