Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.940 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
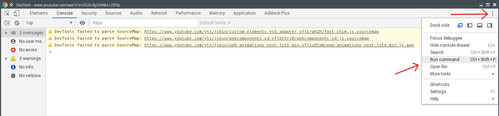
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Vim - sair do modo inserção automaticamente
Como recompilar um vídeo/áudio aumentando ou diminuindo seu volume original
Imprimindo repetidamente uma palavra ou frase na tela
Python Tricks - receba 1 dica de Python por dia no email
Gmail - Como evitar que emails do VOL sejam bloqueados
Diminuindo tamanho de imagens (truques simples)
Migração braçal do joomla para outro servidor
Encurtador Goo.gl para Firefox
Um atributo do HTML5 que você já deveria estar usando
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
KDE Plasma - porque pode ser a melhor opção de interface gráfica
Gentoo: detectando impressoras de rede e como fixar uma impressora por IP
Como o GNOME conseguiu o feito de ser preterido por outras interfaces gráficas
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Tópicos
Instalar Linux em notebook Sony Vaio VPCEG13EB (13)
Vou destruir sua infância:) (7)
Interface gráfica com problema (0)
Top 10 do mês
-

Xerxes
1° lugar - 126.420 pts -

Fábio Berbert de Paula
2° lugar - 59.088 pts -

Buckminster
3° lugar - 28.449 pts -

Alberto Federman Neto.
4° lugar - 19.375 pts -

Mauricio Ferrari (LinuxProativo)
5° lugar - 19.027 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.824 pts -

edps
7° lugar - 17.713 pts -

Diego Mendes Rodrigues
8° lugar - 17.151 pts -

Daniel Lara Souza
9° lugar - 16.140 pts -

Andre (pinduvoz)
10° lugar - 15.970 pts