Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.951 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
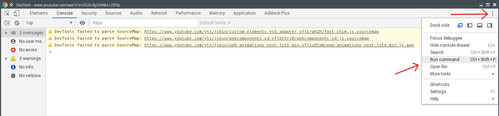
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Como descobrir se sua instalação GNU/Linux é 32 ou 64 bits
Mouse Logitech MX Ergo Advanced Wireless Trackball no Linux
Primeira Conferencia Hacker no Brasil
Como criar pendrive USB do Windows 10 bootável usando Linux
OBS - Captura de Tela Tremulante (OBS Flickering) [Resolvido]
Codepress: editor online com destaque de sintaxe e muito mais
Script Nagios + NRPE checa filas CUPS
Tag <video> com autoplay não está funcionando? [Resolvido]
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Manutenção básica para Gentoo Linux (com script)
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Tópicos
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (1)
Top 10 do mês
-

Xerxes
1° lugar - 118.137 pts -

Fábio Berbert de Paula
2° lugar - 55.361 pts -

Buckminster
3° lugar - 25.491 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.151 pts -

Alberto Federman Neto.
5° lugar - 17.284 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.079 pts -

Daniel Lara Souza
7° lugar - 16.982 pts -

Sidnei Serra
8° lugar - 16.918 pts -

edps
9° lugar - 16.622 pts -

Andre (pinduvoz)
10° lugar - 15.226 pts