Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 4.866 ]
Blog: https://mestrefabio.com
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
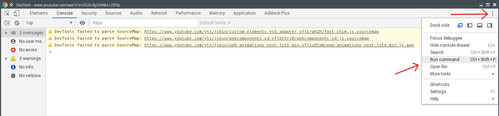
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
SED - substituir apenas a ocorrência N de uma string
Informações sobre o tempo em seu Desktop
Convertendo texto em arte ASCII com Vim + Figlet
Atalho Alt+F2 ou Alt+Espaço parou de funcionar no KDE Plasma [Resolvido]
Checar a conexão com a Internet em Python
PhantomJS - Rodando JavaScript via Terminal e Shell via JavaScript
W3Schools.com: tutoriais, referências e exemplos voltados para a web
Pegar o id de um elemento com javascript
Tabelas: como colocar uma dentro da outra
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Links importantes de usuários do VOL (3)
Atenção a quem posta conteúdo de dicas, scripts e tal (2)
Artigos
Crie alias para as tarefas que possuam longas linhas de comando - bash e zsh
Criando um gateway de internet com o Debian
Configuração básica do Conky para mostrar informações sobre a sua máquina no Desktop
Aprenda a criar músicas com Inteligência Artificial usando Suno AI
Entendendo o que é URI, URL, URN e conhecendo as diferenças entre POST e GET
Dicas
Criando um Pen Drive Bootável no Linux
Instalando Discord no Fedora 40
Instalando Discord no Ubuntu 24.04 LTS
Como instalar o XFCE4-terminal na sua distribuição Linux e integrá-lo ao sistema
Como instalar o Tilix Terminal no Gnome e usá-lo como menu drop-down ao estilo Quake
Tópicos
Alguém do ramo de educação por aqui? (4)
Google chrome e opera fechando (0)
problemas com artefatos na instalação (14)
Como instalar/atua... o Ubuntu sem formatar o HD? [RESOLVIDO] (2)
Top 10 do mês
-

Xerxes
1° lugar - 70.382 pts -

Fábio Berbert de Paula
2° lugar - 61.756 pts -

Clodoaldo Santos
3° lugar - 50.191 pts -

Sidnei Serra
4° lugar - 34.317 pts -

Buckminster
5° lugar - 23.303 pts -

Alberto Federman Neto.
6° lugar - 17.621 pts -

Mauricio Ferrari
7° lugar - 16.669 pts -

Daniel Lara Souza
8° lugar - 16.586 pts -

Diego Mendes Rodrigues
9° lugar - 14.939 pts -

edps
10° lugar - 14.823 pts