Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 4.829 ]
Blog: https://www.instagram.com/alexabolada/
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
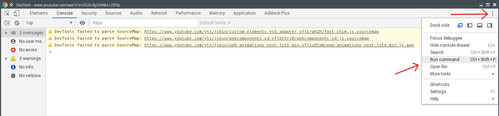
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Como montar um bucket Amazon S3 no Linux
MongoDB - Habilitar autenticação por usuário (Access Control)
Agendando execução de scripts PHP
Traceroute - como escolher qual gateway ou interface de rede será usado
Otimizando conexões entre PHP e MySQL
HTML - Redirecionamento de página
Restaurando abas no Google Chrome
Claro.com.br não funciona no Firefox (solução alternativa)
Tabelas: como colocar uma dentro da outra
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Melhorando o tempo de boot do Fedora e outras distribuições
Como instalar as extensões Dash To Dock e Hide Top Bar no Gnome 45/46
E a guerra contra bots continua
Tradução do artigo do filósofo Gottfried Wilhelm Leibniz sobre o sistema binário
Dicas
Instalar a última versão do PostgreSQL no Lunix mantendo atualizado
Flathub na sua distribuição Linux e comandos básicos de gerenciamento
Instalando o FreeOffice no LMDE 6
Anki: Remover Tags de Estilo HTML de Todas as Cartas
Colocando uma opção de redimensionamento de imagem no menu de contexto do KDE
Tópicos
Reinstalei o Debian 12 e a particao /home foi formatada: recuperando s... (7)
Debian Bookworm para a versão beta Debian 13 Trixie (6)
Top 10 do mês
-

Xerxes
1° lugar - 71.093 pts -

Fábio Berbert de Paula
2° lugar - 57.726 pts -

Clodoaldo Santos
3° lugar - 43.597 pts -

Buckminster
4° lugar - 24.430 pts -

Sidnei Serra
5° lugar - 24.324 pts -

Daniel Lara Souza
6° lugar - 17.600 pts -

Mauricio Ferrari
7° lugar - 17.296 pts -

Alberto Federman Neto.
8° lugar - 17.304 pts -

Diego Mendes Rodrigues
9° lugar - 15.799 pts -

edps
10° lugar - 14.476 pts
Scripts
[Shell Script] Script para desinstalar pacotes desnecessários no OpenSuse
[Shell Script] Script para criar certificados de forma automatizada no OpenVpn
[Shell Script] Conversor de vídeo com opção de legenda
[C/C++] BRT - Bulk Renaming Tool
[Shell Script] Criação de Usuarios , Grupo e instalação do servidor de arquivos samba