Anima Beat
Caros, hoje nós vamos tratar de um assunto que é de grande utilidade, a criação de pequenas animações Gif sequenciais com o Gimp.
[ Hits: 8.392 ]
Por: Guilherme RazGriz em 27/05/2010 | Blog: http://razgrizbox.tumblr.com
A imagem e o roteiro

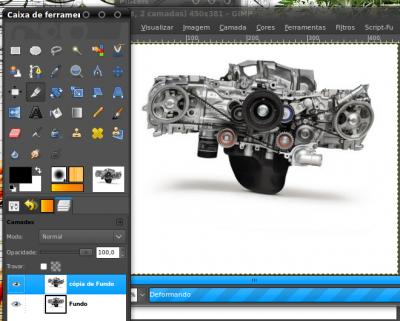
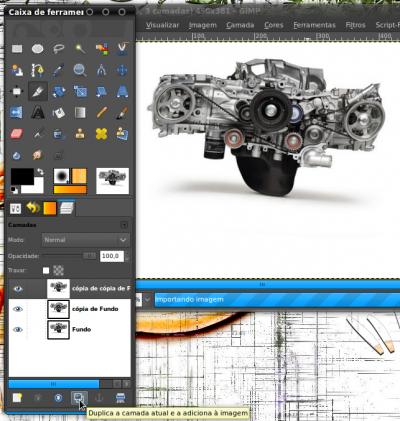
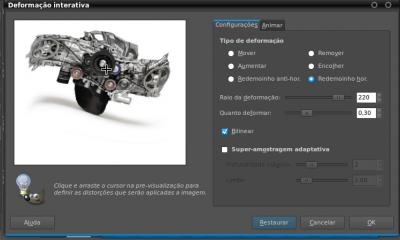
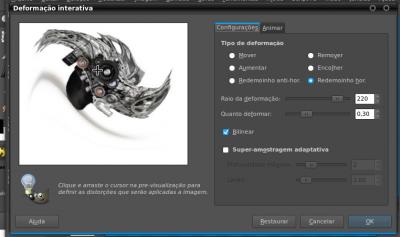
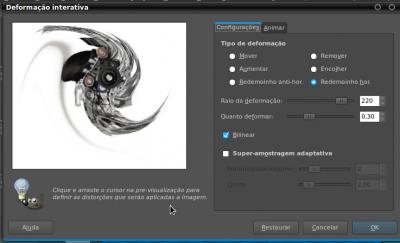
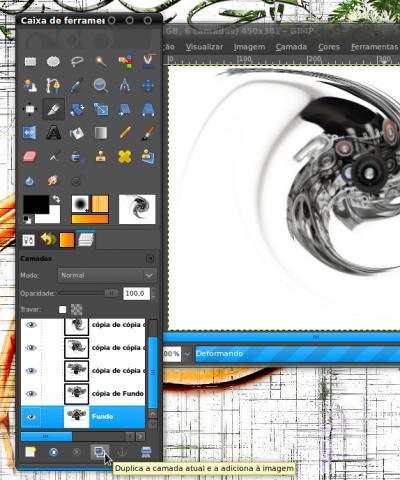
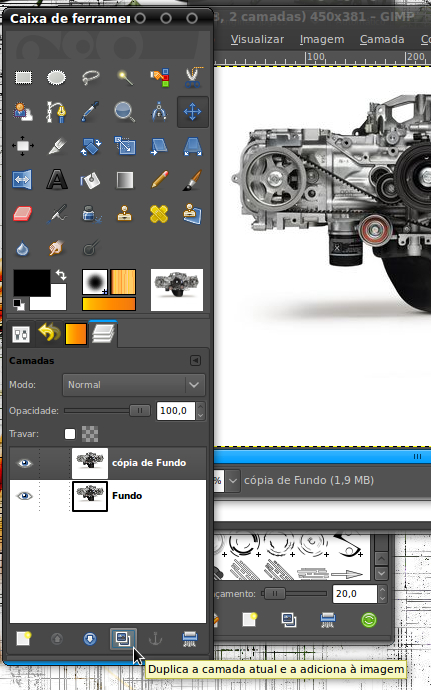
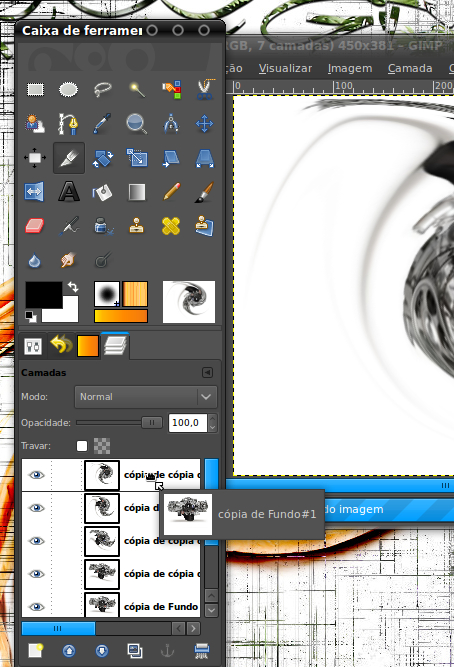
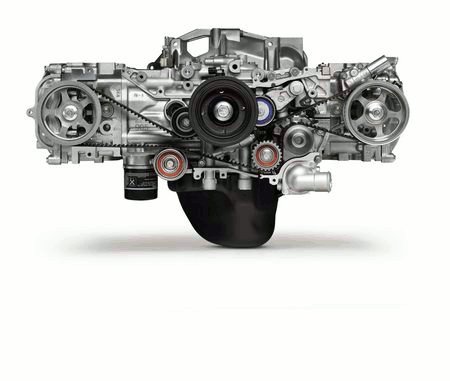
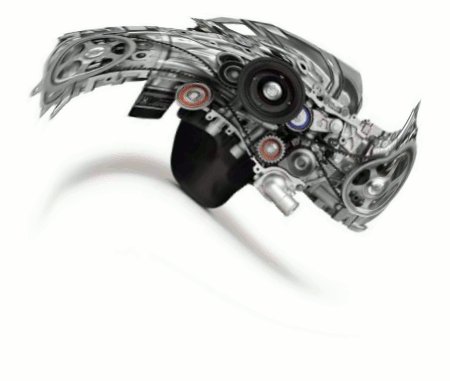
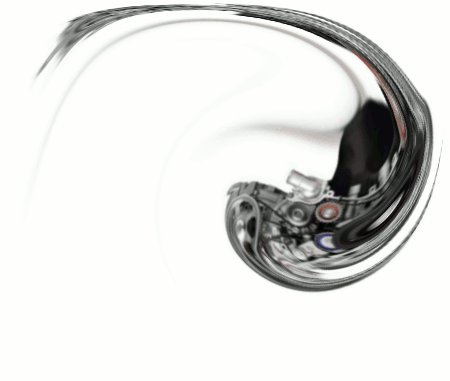
Toda animação é composta por uma sequência de eventos que tornam a mecânica possível, então estes eventos são divididos em quadros, quanto mais quadros mais complexa e detalhada se torna a animação =]. Para criar uma animação, por mais primária que seja, precisamos de no mínimo dois quadros para que a ação se transforme. Bons exemplos de animação básica a nossa volta são os banners de alguns anunciantes do VOL que ficam trocando seus dizeres. Dito isso vamos começar duplicando a camada base a fim de criarmos a primeira sequência do nosso objeto:


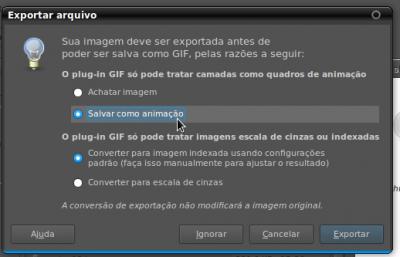
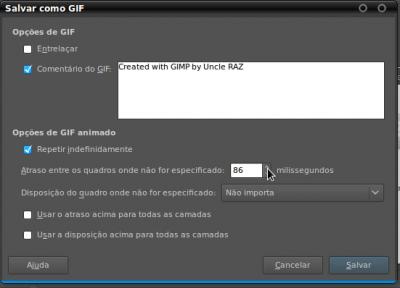
Dê o nome do arquivo e atribua a ele a extensão GIF:


OpenSmiles - Criando imagens e figuras de moléculas químicas em formato de qualidade
Ativando o suporte a DRI no Gentoo Linux
Como simular fluidos 3D com o Blender
Muito legal, parabéns!
Já fiz até umas animações aqui :)
Abraço, e manda mais!
Grande RazGriz,
Animando o VOL com GIMP. Muito Bacana a aula.
Um abraç@!
Fiz minha primeira animaçãono GIMP através deste artigo, nada comparado ao exemplo acima mais funcionou, está no na minha imagem do VOL. A propósito, qual a versão do seu editor? Viva o Linux! Parabéns!!!
Patrocínio
Destaques
Artigos
Como instalar as extensões Dash To Dock e Hide Top Bar no Gnome 45/46
E a guerra contra bots continua
Tradução do artigo do filósofo Gottfried Wilhelm Leibniz sobre o sistema binário
Conheça o firewall OpenGFW, uma implementação do (Great Firewall of China).
Utilizando a interface V4L2 loopback com ffmpeg e OBS Studio
Dicas
Instalando o FreeOffice no LMDE 6
Anki: Remover Tags de Estilo HTML de Todas as Cartas
Colocando uma opção de redimensionamento de imagem no menu de contexto do KDE
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 65.820 pts -

Fábio Berbert de Paula
2° lugar - 53.955 pts -

Clodoaldo Santos
3° lugar - 40.535 pts -

Buckminster
4° lugar - 21.459 pts -

Sidnei Serra
5° lugar - 18.631 pts -

Alberto Federman Neto.
6° lugar - 16.388 pts -

Mauricio Ferrari
7° lugar - 16.245 pts -

Daniel Lara Souza
8° lugar - 16.098 pts -

Diego Mendes Rodrigues
9° lugar - 14.960 pts -

edps
10° lugar - 13.221 pts
Scripts
[Shell Script] Script para criar certificados de forma automatizada no OpenVpn
[Shell Script] Conversor de vídeo com opção de legenda
[C/C++] BRT - Bulk Renaming Tool
[Shell Script] Criação de Usuarios , Grupo e instalação do servidor de arquivos samba
[Shell Script] Tire screenshots com Scrot facilmente com Zscrot